Holden.com.au

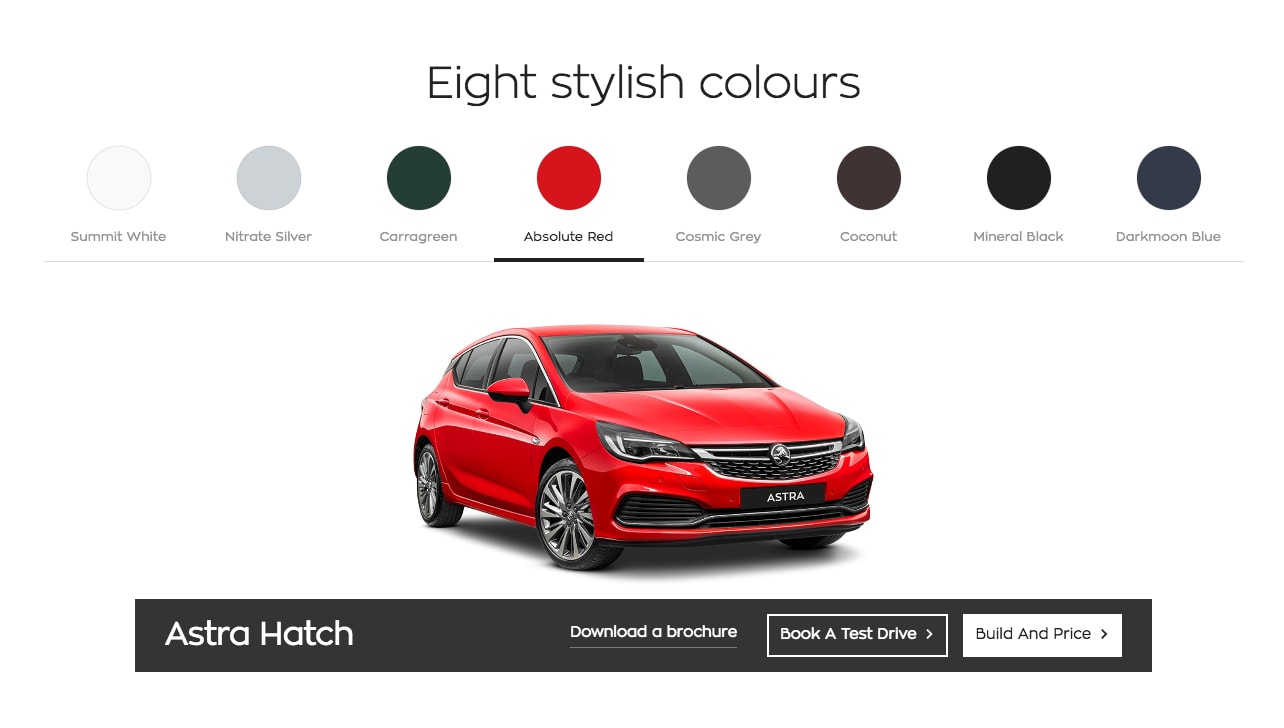
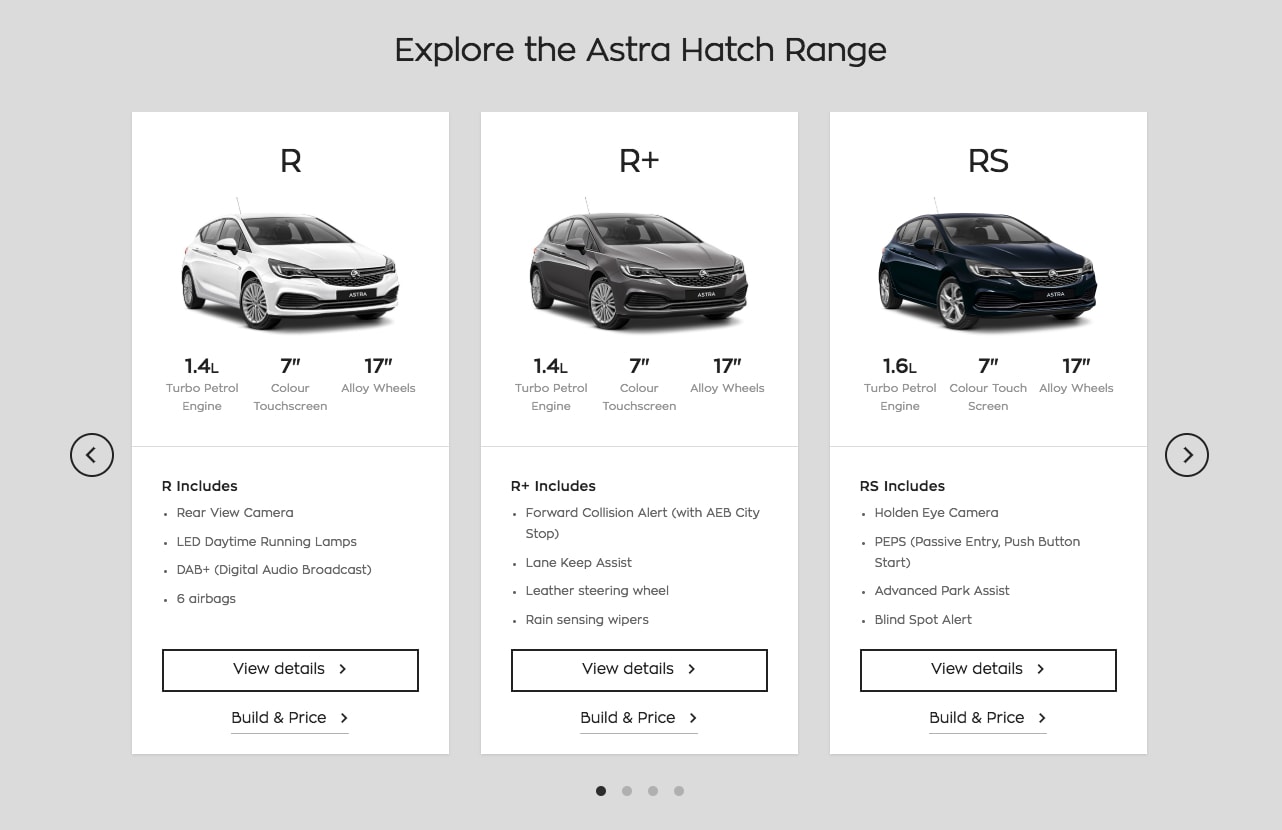
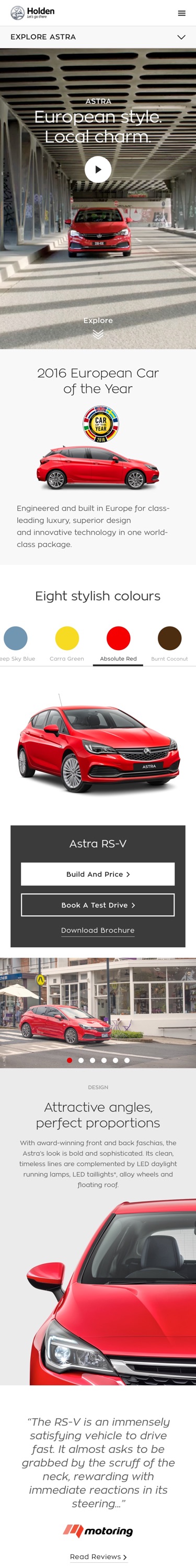
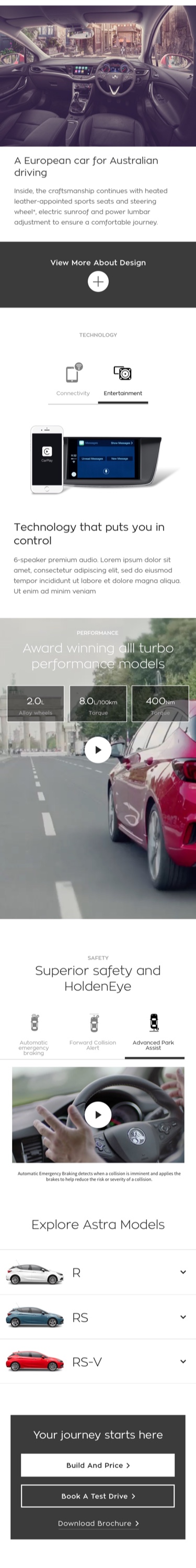
I worked on the holden.com.au website for extended periods during my time at Isobar. The largest piece of work for this client was the redesign their flagship website holden.com.au. The particular project I’ll be describing here is the redesign of their carline pages. These are the pages that showcase a particular group of car models.
Previously each carline page had a unique design, which was refreshed every year or so whenever a new model was released. Our goal was to make this process more efficient whilst bringing a consistent style to each carline page.
Our team came up with a pattern library that consisted of set of reusable components that could be composed together to create a full page. This started with the designers creating full page mock ups of what could be possible with this pattern library.



Then it was over to us developers to create the components. The components we created would then be integrated into the CMS which would allow content editors to create a full page based on these components, and also customise them to a certain degree.
The front-end stack we used consisted of Vue.js, ITCSS, Handlebars.js and Webpack. As the site was an enterprise size server rendered site, Vue.js was chosen over React as our research found it to be easier to gradually implement into an existing codebase.
ITCSS is a CSS methodology that was created with highly scalable and maintainable CSS in mind. One of the parts of ITCSS that worked really well for our team was the use of utility classes. As there were always a lot of different developers touching this project (including freelancers), the CSS had just grown larger and larger. With this new approach we were able to onboard developers to the project pretty quickly by introducing them to the style guide when they first jumped on the project. This style guide included styles for grid, typography, buttons, spacing etc. So a lot of things could be built with just these styles. It also helped reduce issues with conflicting styles.


The end result was not only a more unified style between all carline pages. But also the ability to create these new carline pages much more efficiently from concept to production. And the beginning of an ever growing component library based on a modern front-end architecture.
Visit website →